In this post I demonstrate how to add formatting to our previously created SimpleHeader PCF control.

As the name states this is a simple control. So I won’t bother with CSS, instead I’ll use a user input to give users the flexibility to create the style they want.
How to do it
1- In the ControlManifest.input.xml add the follow parameter
<property name="styleText" display-name-key="StyleText" description-key="Style that will be added to the header." usage="bound" of-type="SingleLine.Text" required="false" default-value="Header" />
2- In the index.ts after setting the DIV inner text in the init method add the follow 2 lines
if(((context.parameters.styleText.raw + "").trim().length > 0))
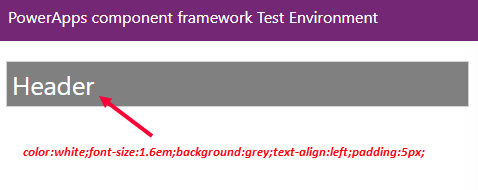
divHeader.style.cssText = context.parameters.styleText.raw + "";
How does it work?
We simply added an input parameter. On init the control will check if the optional parameter styleText is populated. If it is it will add the content as a style to the control.
Future work
This provides users with CSS and HTML expertise the option to add any styling to our simple header PCF control. With this we can create an italicized description in a section top, we can create a bold large font header with a different background colour, etc. The possibilities are endless…
The task to enhance the control even further to allow citizen developer with little CSS and HTML knowledge to format this control.