Feature toggle is a capability that has been around in the Power Platform for a while… We just couldn’t customise it. It is only recently that Microsoft opened it for extension. In this post I’ll cover the steps to create a feature toggle, where it can be used, and its limitations.
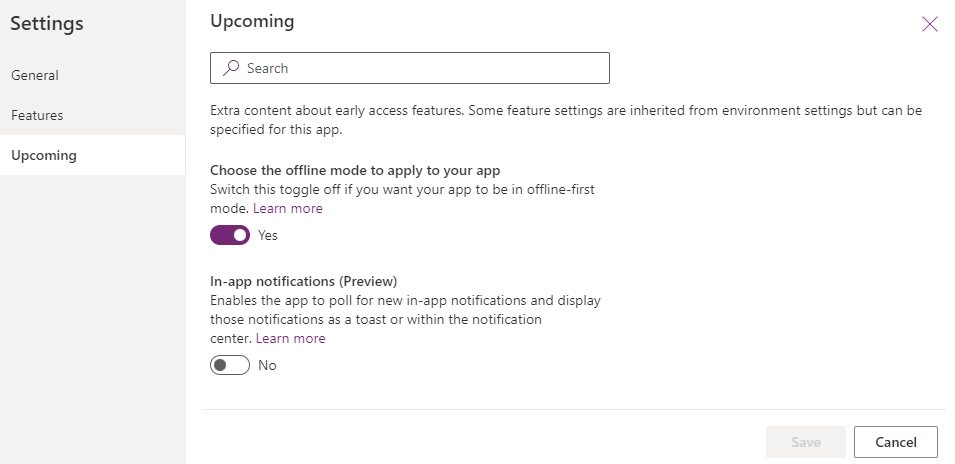
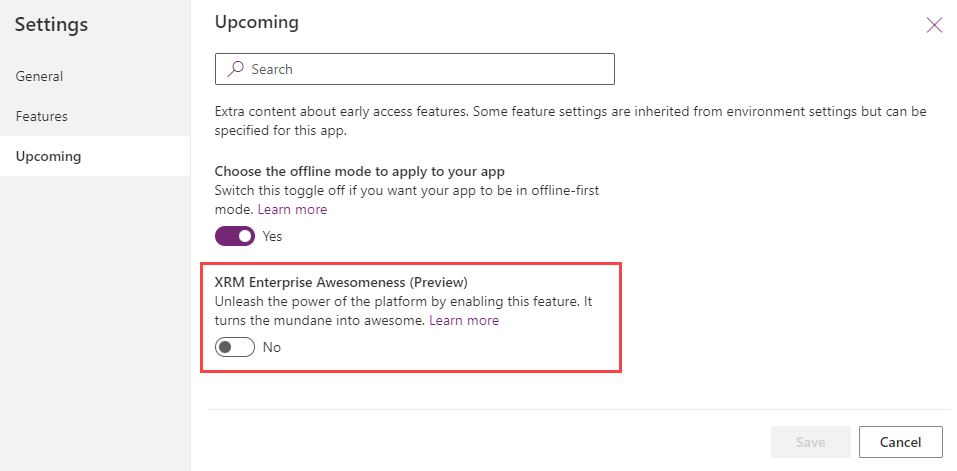
Dynamics 365 and the Power Platform have had feature toggles for a while. Who would have thought that one day we could create one of our own. Features toggles are placed in the application setting areas and allow us to enable new and upcoming features in our instance.

In his blog post Anees Ansari from Microsoft announced the capability to build custom feature toggles that would allow administrators to enable or disable custom features within your Dynamics 365 and Power Platform instances.
How to create a feature toggle
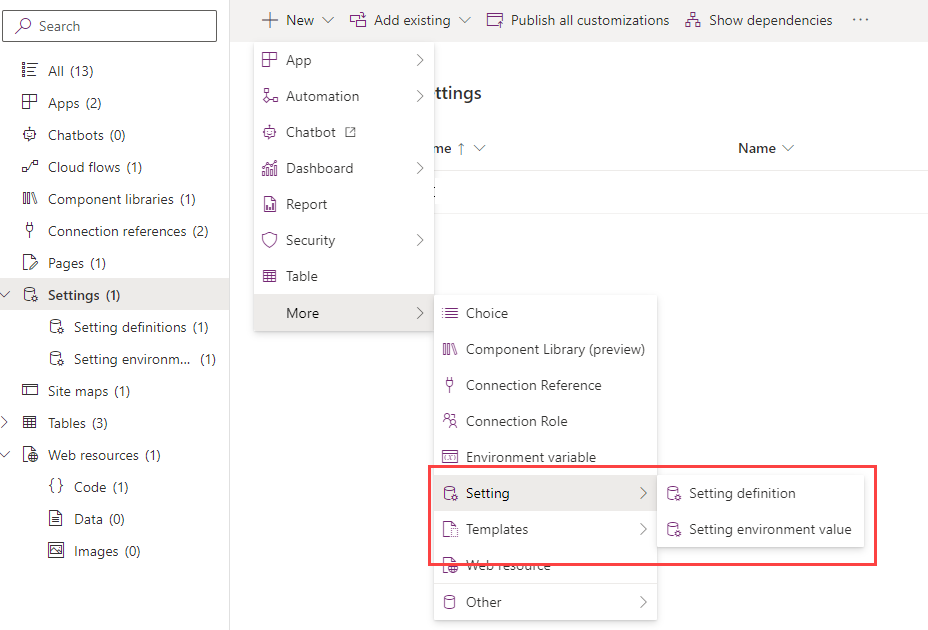
To create a new feature, in the make.powerapps.com navigate to a solution and add a Setting definition.

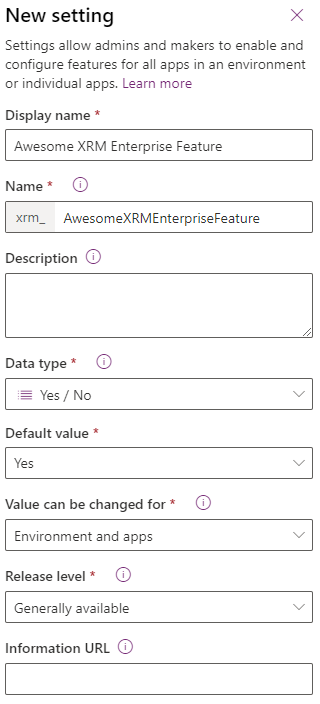
The Sitting definition will include a Display name, Name, Description, Data type (Number, String – JSON, Boolean), Default value, Scope where the value can be changed (Environment only, App, etc.), and Release level (GA or Preview) – which in the future (not available as of this writing) will define if it will show under Features or Upcoming tab of the application settings.

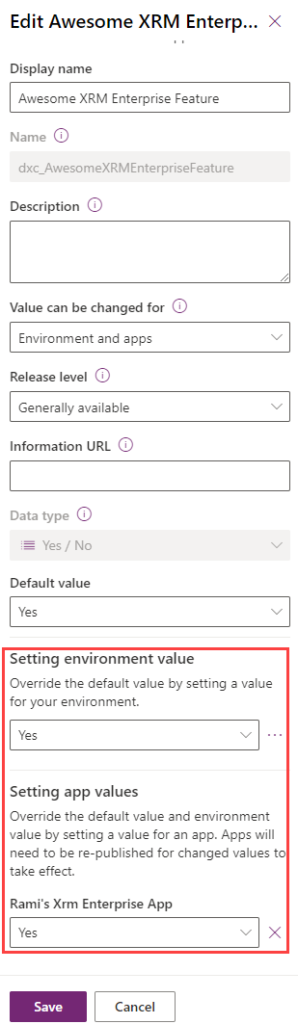
The second step is to add a Setting environment value for the Setting definition you just created and define if it can be overriden and what value it will have per app.

… and you are done. You can now build logic to query your setting value and change the behaviour of your application accordingly (JavaScript example in the next section).
Setting definitions are similar to environment variables as in they incorporate schema and data that is solution aware. In other terms you can define the defaults, bundle them into your solution and move them from one environment to the other.
Sample JavaScript code
Getting the value is straight forward in your JavaScript code, simply get the app settings with the Setting definition name e.g.
var value = Xrm.Utility.getGlobalContext().getCurrentAppSetting("xrm_MyFeatureName"); Where can I use it?
Anywhere where you can read the setting value, you can introduce logic to behave different based on that feature directive. This can include JavaScript on forms, JavaScript and PowerFX command buttons, plugin code, Power Automate Flows, Canvas apps, Power Apps portals, HTML web resources, and more.
Where can I not use it?
On the other hand, given that logic can only be altered if you can read the content of the setting value, then there are some items that cannot change based on a feature toggle (at least it’s not straight forward) such as app look and feel, app navigation, toggling security roles, views, and more. However, as per the previous section, you can always introduce logic in other parts of your environment to manage the limitations (e.g. logic to inpersonate one user with a specific security role over the other, ribbon JavaScript that might affect the look and feel, etc.) – but that is a subject for another post.
Future
Anees Ansari wrote in his post that selecting Generally Available or Preview will add the the feature into the Features tab or the Upcoming tab of the app designer setting respectively. Although this is not available at the time of writting, chances are it will be enabled at some stage in the future. The only way to control the value at the moment is programmatically.

Additonal Links
Original announcement
https://powerapps.microsoft.com/en-us/blog/easily-activate-features-for-model-driven-apps-with-the-new-settings-solution-component-public-preview/
Offical documentation
https://docs.microsoft.com/en-us/powerapps/maker/data-platform/create-edit-configure-settings
A nice blog post by Benedikt Bergmann with some implementation details
https://benediktbergmann.eu/2021/12/04/settings-solution-component-explained/