If you were lucky to attend the Dynamics Power! New Zealand conference then you must be here for a tutorial on how to program your ESP8266.
In this post I will cover a step by step tutorial on how to set up your environment and flash your ESP8266 with a sketch that can call Microsoft Flow. You can also use the video for guidance.
Prerequisites
- ESP8266 microship.
- Button shield.
- Micro USB cable.
- A computer (PC/Mac/Linux – this tutorial is for Windows 10).
- Office 365 subscription with Flow (you can use a trial if you don’t have one).
- Wireless internet connection.
Environment set up
- Download and install the Arduino IDE from https://github.com/ramimounla/Flow_Button.
- Once installed launch it and navigate to File > Preference and enter the following URL in the Additional Boards Manager URLs http://arduino.esp8266.com/stable/package_esp8266com_index.json.
- Go to Tools > Boards > Boards Manager search for and install the ESP8266 board.
- Once installed make sure you select it as you current board by going to Tools > Boards > LOLIN(Wemos ) D1 R2 & mini.
Create your Flow
- Login to your Office 365 environment and navigate to Flow.
- Create a new blank Automated Flow.
- Select Request as the trigger point.
- Select Show advanced options and ensure the method is set to GET.
- Add a new mobile notification step to send a message of your choice to your mobile. -this step can be substituted by your automation of choice.
- When you save your Flow, the Request card will populate the URL that you can copy and paste for future use.
Loading the sketch on your ESP8266
- git clone or download and unzip the latest version of the sketch from https://github.com/ramimounla/Flow_Button
- Double click the Flow_Button.ino file (the IDE might ask you if you want to place it in a folder with the same name, click on yes).
- In the sketch replace the WirelessSSID and WirelessKey values with your wireless SSID and key respectively.
- Replace the FlowUrl value with the URL copied when you created and saved your Flow.
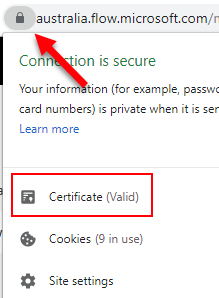
- Replace the FlowThumbprint value with your URL certificate thumbprint. You can get your thumbprint by navigating to the URL in Chrome, selecting the padlock next to the URL Then going Certificate > Details and scrolle to Thumbprint. Ensure you do not include any spaces in your thumbprint.

Upload the sketch
- Connect your ESP8266 with a micro USB cable to your computer.
- In your Arduino IDE go to Tools > Port and ensure you select the new COM port. It is unlikely to be COM1.
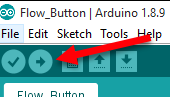
- Click on the upload button situated at the top left corner of the IDE.

Monitoring
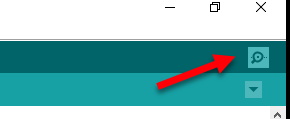
- Once you sketch is successfully uploaded you can monitor your chip state by clicking on the Serial Monitor button in the top right corner.
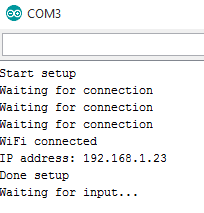
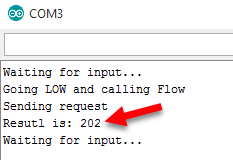
- You should see a similar behaviour on your screen:


When you click your physical button you should see a 202 message on your screen.

Conclusion
This is just a quick and dirty way of flashing your ESP8266 with a sketch to call a Webhook. The sketch can be improved by automatically resolving the thumbprint and by introducing authentication and POST messages.
The scenario covered is also a relatively simple one but you can expand it to leverage the power of the ESP8266 by hooking any of the Arduino sensors to the chip.
Last but not least you can even connect the chip to Azure IoT Central https://github.com/Azure/iot-central-firmware/tree/master/ESP8266